Introduction
Hi everybody,
Today I am gonna show you that how to draw complex polygons and polyline on Bing Maps in Windows Store Application. Many of you guys might think that It would be an rocket science but literally it doesn't.
Objective
- To know the difference between polygons and polyline.
- To know the need and usage of polygons and polyline.
- To draw complex polygons on certain area of map.
- To draw polyline between any two points.
Description
Polygons are different shapes like square, circle, ellipse, triangle or any custom shape while polyline is only a straight line between two specific points. Youy can also form polygon through polyline by drawing multiple polylines end to end but if you want a complex or custom shape don't go for it because it can be easily done using polygon.Implemention
Before starting let me explain the things which you need to have with you.
1- Visual Studio 2012 or later. (2013 Recommended)
2- Bing Map SDK for Windows 8 or Windows 8.1
If you don't have download it from given link below
For Windows 8 Visual Studio 2012
For Windows 8.1 Visual Studio 2013
3- Bing Map Key (Credential Key)
To access Bing Map you need to create a Bing Map Credential Key. If you already have its good but if you don't have then click the given link below, login to Bing portal with your Microsoft, Hotmail or Outlook account and generate credential key by putting some information they required.
Note: Don't tell your credential key to anybody as it is important to keep it private.
If you have all above mentioned things you are easily able to implement Bing Maps in your windows store application.
Now lets move toward implementing.
1- Run the Bing Map SDK installer by doing double click on it.
2- It will take couple of seconds to install.
3- After installation restart your visual studio if it is already running otherwise run visual studio 2013.
4- Create new windows store (Blank App) Project and name it.
5- In Solution Explorer right click to reference and add
1- "Bing Maps for C#, C++ or Visual Basic"
2- "Microsoft Visual C++ 2013 Runtime Package for windows"
references as shown in picture below.
6- After adding you will see a yellow warning sign on both references in solution explorer as shown in picture below.
7- Don't worry it is just due to addition of Visual C++ Runtime reference because some reference only allows to debug or build solution only for one architecture, either it is ARM, x86 or x64.
So to eliminate this warning change platform from "AnyCPU" to "x86" from Build Configuration Manager and see references after closing it as shown in picture below.
So we have added references successfully.
8- Now open MainPage.xaml and add Map Control from toolbox and name it "map" or "myMap".
Note: The controls in Bing Map SDK will be automatically added in toolbox. So you can use them directly as explained.
9- Now the next step is to add two new buttons. One for adding polyline and second for adding complex polygon. So add two buttons and name them polylinebutton and polygonbutton and create their click event handlers.
Your MainPage.xaml will look like this
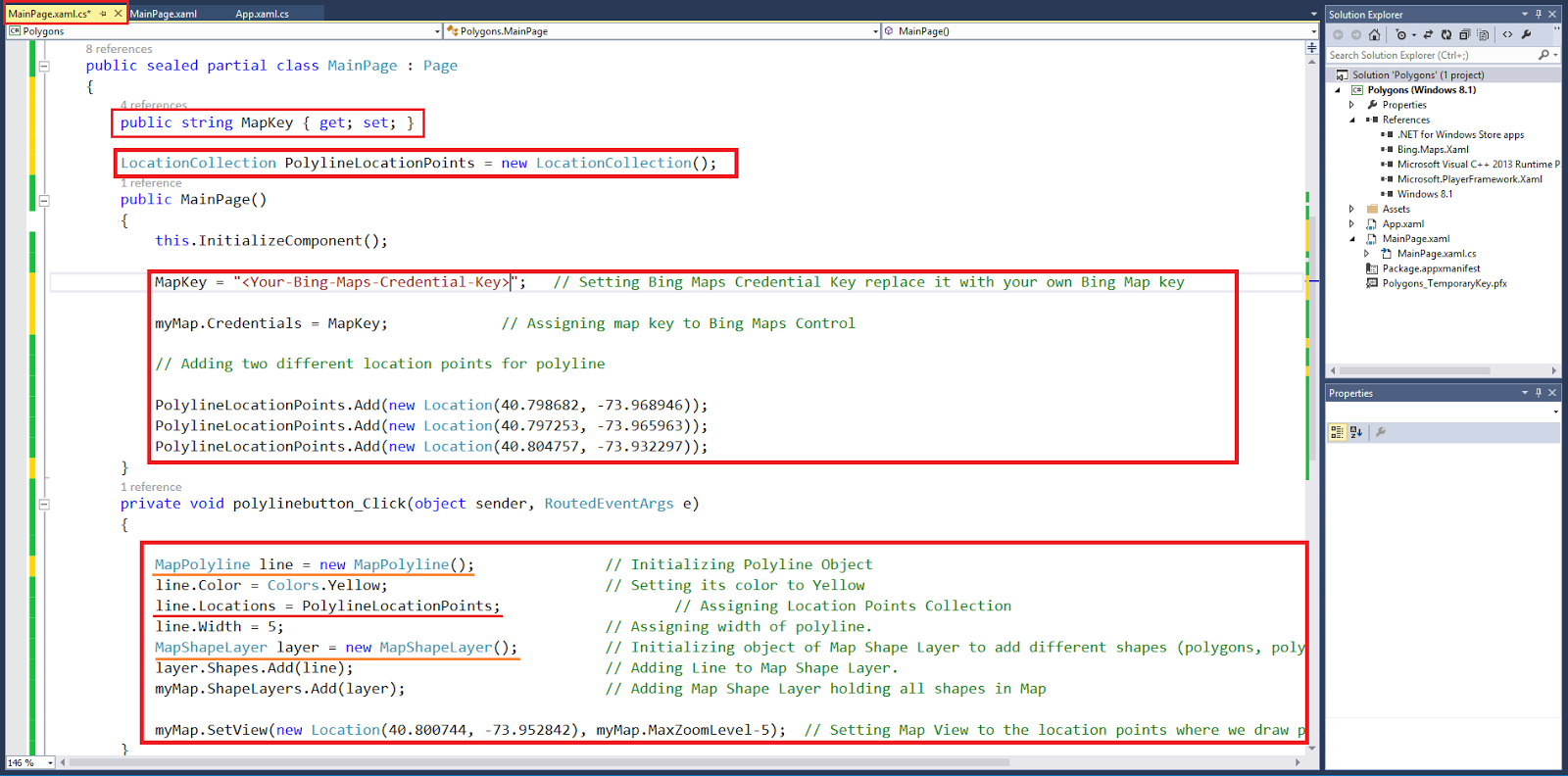
Now open MainPage.xaml.cs from solution explorer and see, after creating both buttons click event your MainPage.xaml.cs will look like this
10- Now create string property to set and get Maps Credential key paste the code given below before constructor in you MainPage class in MainPage.xaml.cs
public string MapKey { get; set; }
11- Now set the Bing Maps Credential Key, paste the code given below in MainPage class constructor in MainPage.xaml.cs
// Replace your Bing Maps credential key
MapKey = "<Your-Bing-Maps-Credential-key>"
myMap.Credentials = MapKey; // Assigning map key to Bing Maps Control
12- Its time to draw polyline between two location points. so first we have two different location points.
13- Create and Initialize the Object of LocationCollection class and add different locations in it statically and add two or three different location points in it.
14- Paste the code below in constructor to store different location points for polyline
LocationCollection PolylineLocationPoints = new LocationCollection( );
15- Paste the code below in constructor
// Adding different point locations to draw polyline on map
PolylineLocationPoints.Add(new Location(40.798682, -73.968946));
PolylineLocationPoints.Add(new Location(40.797253, -73.965963));
PolylineLocationPoints.Add(new Location(40.804757, -73.932297));
Now we need to do the following to add polyline in maps.
Create and Initialize object of Map Polyline class to create polyline and set its properties like width, color and location points.
Create and Initialize the object of Map Shape Layer class to add all shapes (polygons,polylines) which you want to add on maps to it.
Add Map Shape Layer to maps as its shape layer.
Set the view of Map and zoom to location where shape is added.
16- Add some code written below in polyline button click event to draw polyline after clicking the button. Paste the code given below in it.
MapPolyline line = new MapPolyline(); // Initializing Polyline Object
line.Color = Colors.Orange; // Setting its color to Orange
// Assigning Location Points Collection
line.Locations = PolylineLocationPoints;
line.Width = 5; // Assigning width of polyline.
// Initializing object of Map Shape Layer to add different shapes (polygons, polylines) on map.
MapShapeLayer layer = new MapShapeLayer();
layer.Shapes.Add(line); // Adding Line to Map Shape Layer.
// Adding Map Shape Layer holding all shapes in Map
myMap.ShapeLayers.Add(layer);
// Setting Map View to the location points where we draw polyline.
myMap.SetView(new Location(40.800744, -73.952842),myMap.MaxZoomLevel);
Now your code in MainPage.xaml.cs will look like this
17- Now clean the solution and build it from build menu and run it on local machine. After application launching application click the Add Polyline button and see that you map will move toward the points where you have added the polyline. Location points are represented as point A,B and C in screenshot below.
18- Now add some more code to draw polygons on the map, most of the code is similar to the above code.
19- Again create and initialize new object of location collection class for polygon and add some location points in it as we did above.
20-Add the code below before constructor of the MainPage.xaml.cs class.
LocationCollection PolygonLocationPoints = new LocationCollection( );
Add the code below within in the constructor
// Adding two different location points for polygon
PolygonLocationPoints.Add(new Location(40.808785, -73.936352));
PolygonLocationPoints.Add(new Location(40.804270, -73.937404));
21- Now same as above add some code in Add Polygon button Click Event to add polygon on maps.
Create and Initialize the object of Map Polygon class to create polygon and set its properties like visibility, Fill Color and Location Points.
Create and Initialize the object of Map Shape Layer class to add all shapes (polygons,polylines) which you want to add on maps to it.
Add Map Shape Layer to maps as its shape layer.
Set the view of Map and zoom to location where shape is added.
MapPolygon polygon= new MapPolygon(); // Initializing Polygon Object
polygon.FillColor = Colors.Red; // Setting its color to Red
// Assigning Location Points Collection
polygon.Locations = PolygonLocationPoints;
// Assigning visibility of polygon.
polygon.Visibility = true;
// Initializing object of Map Shape Layer to add different shapes (polygons, polylines) on map.
MapShapeLayer layer = new MapShapeLayer();
layer.Shapes.Add(polygon); // Adding polygon to Map Shape Layer.
// Adding Map Shape Layer holding all shapes in Map
myMap.ShapeLayers.Add(layer);
// Setting Map View to the location points where we draw polyline.
myMap.SetView(new Location(40.800744, -73.952842),myMap.MaxZoomLevel);
Now you code in MainPage.xaml.cs will look like this
22- Now again clean the solution and rebuild it from build menu and run it on local machine. After application launch click both button one by one and you will see the polyline and polygon on your Bing Maps.
So we have added polyline and polygon to our Bing Maps successfully.
If you have any issue or confusion regarding this topic kindly inform me in comments so I will be able to help you. Sample project is also available to download.
Windows Mobile Professional











If I add some info, is it avilable for every user of Windows / Bing Maps?
ReplyDelete